検索したページが表示されず
404のエラーページが表示される事がある。
(404はサーバーからの応答コード)
404だけが表示されて、せっかく
ブログに来てくれた方を、そのまま
引き返させては非常にもったいない。
現代は削除依頼が多い
ブログを継続させると閲覧者が増え、
1日2000人以上の訪問者があるページになると
記事の削除依頼がくるようになる。
例えば、ラーメンのブログを書いている人ならば、
少しでも批判的な内容を書くと、店長自ら
「削除してください」とコメントされる場合もある。
このような削除要請された記事をそのまま削除してしまうと、
記事が見たかったお客さんをガッカリさせてしまうだけでなく
自分のブログも見て貰えない事になる。
このような場合に備えて、
404ページをカスタマイズし、
トップページやカテゴリーなどに
誘導する言葉を添えるようにすると
貴方のサイト内を巡回してくれる可能性が高まる。
404エラーページをカスタマイズする
(Not Found)
実際404ページをカスタマイズしようとすると、
初心者には(エラーが)恐ろしい、
CCSや.htaccessという言葉が出て来る。
一度、CCSや.htaccessを弄って
グログに不具合が出た事のある初心者の方は
諦めてしまう傾向がある。
Simplicityならば簡単
しかし、Simplicityの場合には
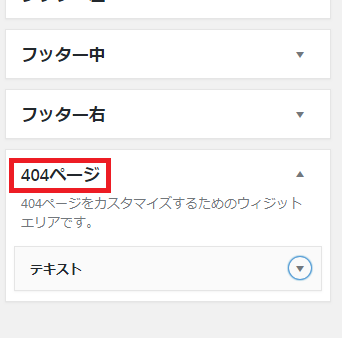
設定→ウィジェットと進めば、
ウィジェット右側に
カスタマイズ欄が見つかるはずだ。

404エラーページ作成は簡単
404エラーページ作成は簡単で
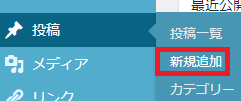
まずは、ブログ記事を作る手順同様に
投稿→新規追加で、エラーページの内容を下書きする。

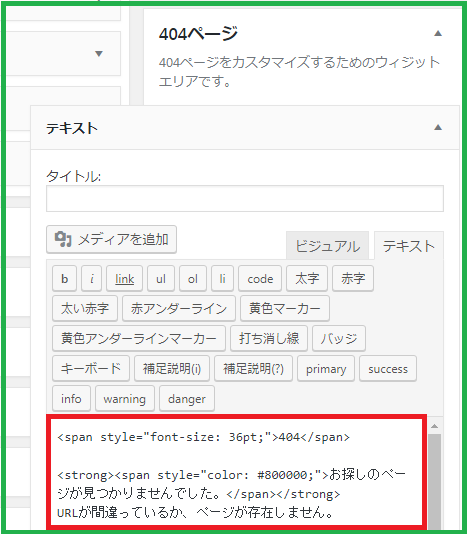
完成後はその記事をコピーし、
ウィジェットに移動してから404の欄に貼り付ければ完成だ。

↑テキストで貼りつけた例
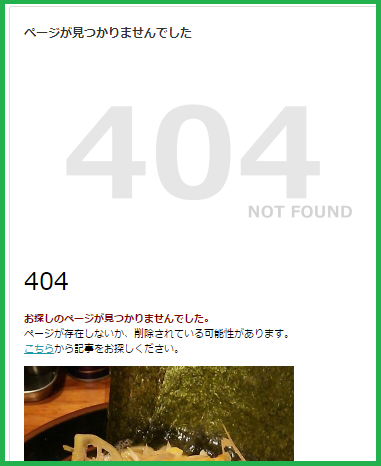
↓ビジュアルで貼りつけた例

欠点
唯一残念な点は、元から用意された
404という画像がカスタマイズできない事だ。
従って、追加した記事は404の下に表示されて多少見にくくなる。

しかしながら、その場所にリンクやカテゴリーなどの
ページを移動する選択肢を置く事は
ページ離れを防ぐことに繋がるので
設定しておく価値は十分にあるだろう。