記事を読むを非表示にしたいカスタマイズ方法(スマホ表示編)
PC表示の場合は、それほどでも無いが
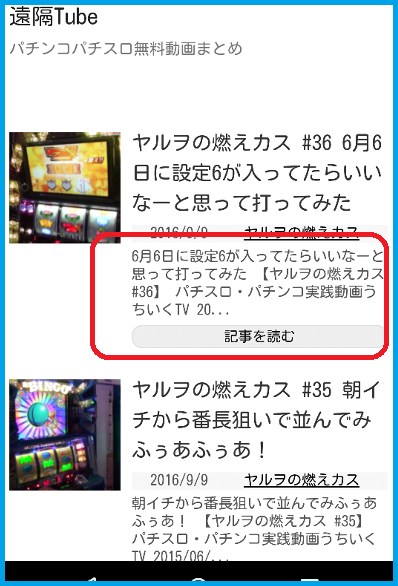
スマホで確認すると、記事一覧ページが見にくい場合がある。
記事を見るの長文があるせいで、
記事一覧画面には2記事しか表示されない。
訪問者が記事を見つけにくくなり、アクセスアップにも不利だ。

記事を読むを消してみよう!
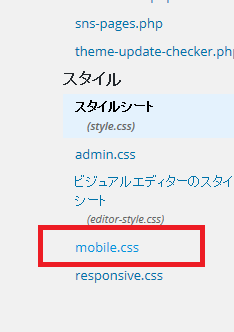
外観→テーマの編集→mobile.cssに移動

一番下に以下を貼り付ければOKだ。
/************************************
** スマホ表示(続きを見る無し)
************************************/
.entry-read a{
display:none;
}
.entry-snippet{
display:none;
}
カスタマイズ後↓

もっとシンプルに
タイトルだけにする場合
ちなみに、
日付やカテゴリー等も載せたくない場合には
以下を貼り付けてみよう。
/************************************
** スマホ表示(サムネ&タイトルのみ)
************************************/
#mobile-menu{
display:block;
}
/*記事を読むボタンを消す*/
.entry-read a,.related-entry-read a{
display:none;
}
/* スマホ抜粋を削除*/
@media screen and (max-width: 740px) {
.entry-snippet{
display:none;
}
.entry .post-meta {
display:none;
}
}
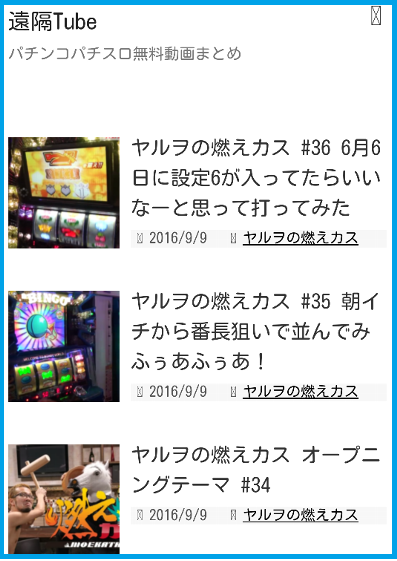
カスタマイズ後↓

無駄の無いシンプルな表示になった。
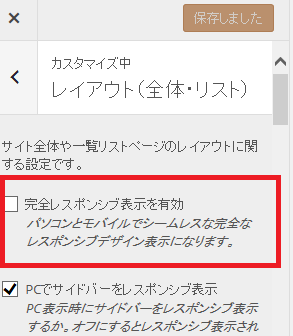
反映されない場合は
外観
↓
カスタマイズ
↓
レイアウト全体に移動し
完全レスポンスのチェックを外す事。
これでPCとスマホの設定が別々に反映される。