が表示されません。教えてください。
Twitterにて拡散を狙う際に
Twitter Cardの利用は定番だ。
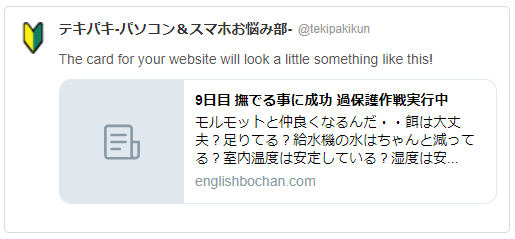
文字だけのリンクでは踏んでくれる人は少ないが
画像があるだけでクリック率が5倍になる。
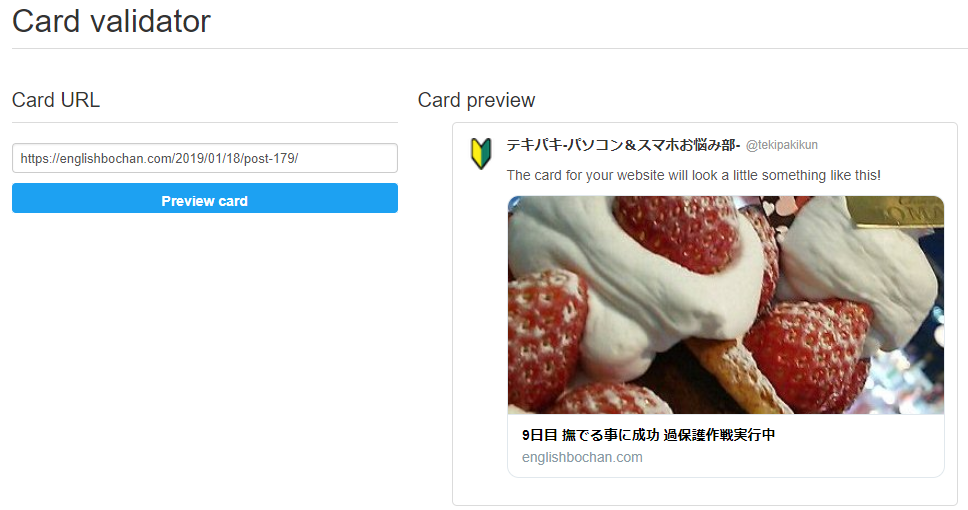
以下のように比較するとその違いは歴然だ。

Twitter Cardチェック
まずは、あなたのサイトがTwitter Cardに対応しているか?
チェックすることが必要だ。
まずはこちらのサイトを開き、
任意のページのアドレスを入力してほしい。
(Preview cardボタンで確認!)

入力後に画像の部分が表示されていないならば
いくら投稿しても無駄になる。
原因:ホームページ(ブログ)側の設定に問題がある
様々な設定と挫折
この問題を解決するには様々な方法がある。
解決法の多くは、
テーマ編集にて直接書き込むタイプなだけに、
初心者が手を出すとページが表示されなくなったり、
画面が真っ白に真っ黒になどの不具合が出る危険性が高まる。
画面が真っ白になったオワタ。
俺のホムペ返してくれ(TT)二度と編集しない!
functions.phpなどの編集はリスクあり
初心者が簡単に設置できる
JM Twitter Cards
Twitter Cardを安定して表示させるには
リスクのないプラグインJM Twitter Cardsがおすすめ。

ダッシュボードから→ブラグイン
→新規追加から→JM Twitter Cardsと記入
→インストール→有効化と進める。
テーマを改造し、表示されないなどの不具合のリスクを背負うならば
初心者は素直にプラグインに頼った方が確実だ。
Twitter Cards設定方法
特にJM Twitter Cardsは扱いが簡単で
誰でもすぐに設定ができる。

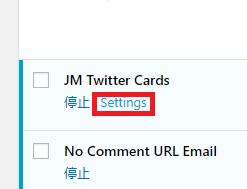
プラグイン一覧から、JM Twitter Cardsの
セッティング(Settings)に移行する。

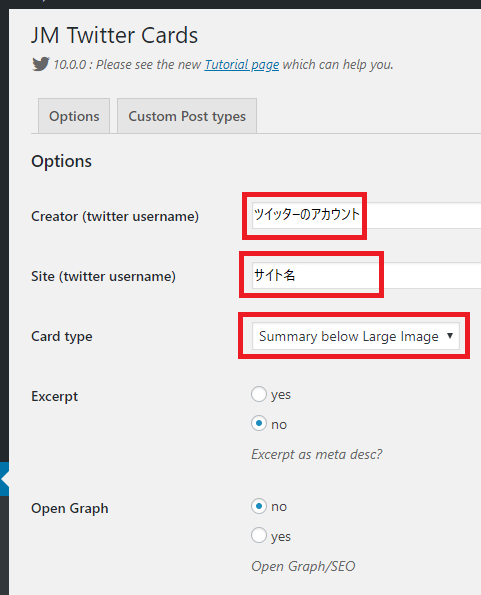
設定画面では、四角の箇所を埋めるだけでいい。
上からあなたの
・ツイッターアカウント
・サイト名
・カードタイプの選択
(Large Imageが目立つのでお勧め)
を記入し、以下の選択肢はいずれもnoを選ぶ。
それ以外の設定をする必要はない。
※下部の変更の保存を押し忘れないように注意
確認作業
一通り設定を終えたら、
再度こちらのサイトを開き、
ページのアドレスを入力してほしい。

Preview cardを押して画像が表示されれば完了だ。
