担当:編集部ゆい
主にコメント欄やダッシュボードで使用する
自分のアバターの設定方法です。
![]() ←これです。
←これです。
以前までは、アバターを作るのは面倒で
Gravatarというサイトで登録してから
(別サイトにメールアドレスを登録)
という面倒な設定が必要でしたが、
今は便利なプラグインがあります。
スポンサーリンク
WP User Avatar
WP User Avatarを使うと
凄く簡単に設定ができます。
1.WP User Avatarのダウンロード

プラグイン→新規追加をクリック
2.WP User Avatarインストール

インストールして→有効化をクリック
3.プロフィールに移動

ユーザー→あなたのプロフィールに移動
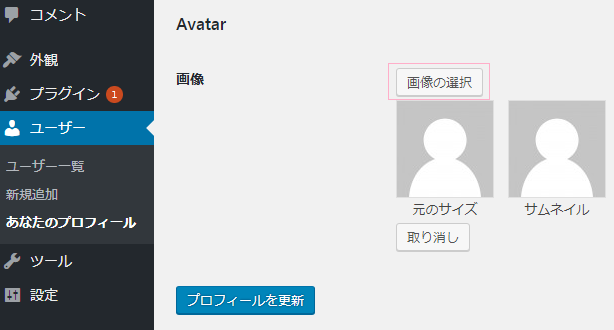
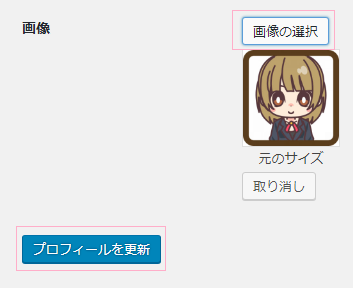
4.画像の選択

今まで無かった”画像を入れる画面”が現れます。
5.更新ボタンで保存する

画像をメディアから選択しクリックで完了です。
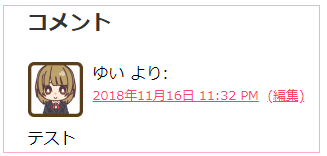
6.最後はコメント欄で確認

記事のコメント欄にテストします。
表示されたら大成功です!
表示されない場合は・・・

表示されない場合は、
現在は”表示されない設定”になっているので
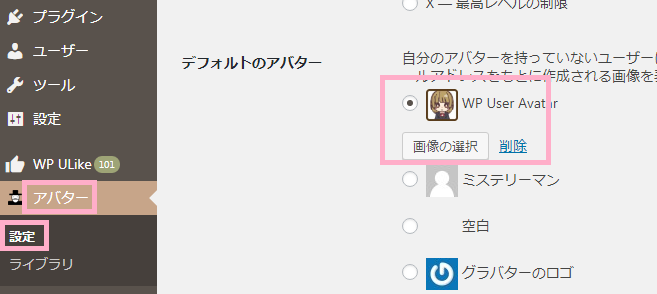
アバター→設定から
□アバターを表示するにチェックを入れてから
その下の画像の選択から挿入すると、
ダッシュボードの右上の画像が更新されます。
p.s おじさん登場!?

その後、記事の新規作成に移ると
髭のおじさんアイコンが増えていました。
( *´艸`)迷惑
邪魔ですが、これで記事にアバターを貼りつけられる模様です。
普通にメディアから貼れば良いので不要ですよね。

ダッシュボードに戻ったら、
下方に髭おじさんがいたので、
クリックしたら設定が出てきました!

□ビジュアルエディターにアバターボタンを追加
チェックを外せば、記事作成画面に現れなくなります。