担当:編集部ゆい
以前はツイッターの設定から
ウィジェットを作る事ができましたが、
現在は終了しています。
2018年以降はこちらのサイトで
ウィジェットを作り埋め込む事ができます。
表示は英語ですが簡単なので参考にして下さい♪
TwitterをWordPressに埋め込む方法
埋め込み手順1
まずはこちらのサイトを出すと
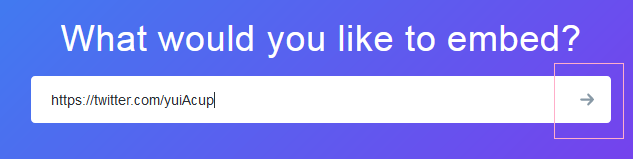
What would you like to embed?が表示されます。
この欄には表示したいアカウントのプロフのURLを入れます。

コピーをして

貼りつけます。
貼りつけた後は、右側の矢印を押して
次の手順に進みます。
埋め込み手順2
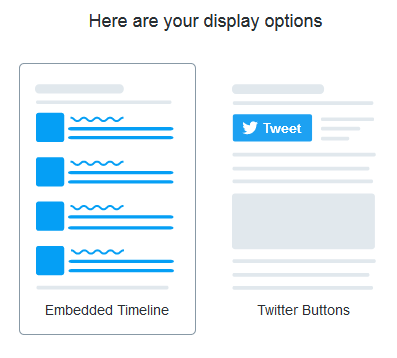
次に選択肢が表示されるので、
ツイート内容を表示させる場合には
左側を選択します。

選択直後は、以下のように大きなツイートが表示されます。

このまま埋め込む事もできますが、
このまま埋め込むと縦に(ツイートが)
永遠に伸びてしまう現象が起こったので
縦横の長さを決める事をオススメします。
埋め込み手順3(カスタマイズ)
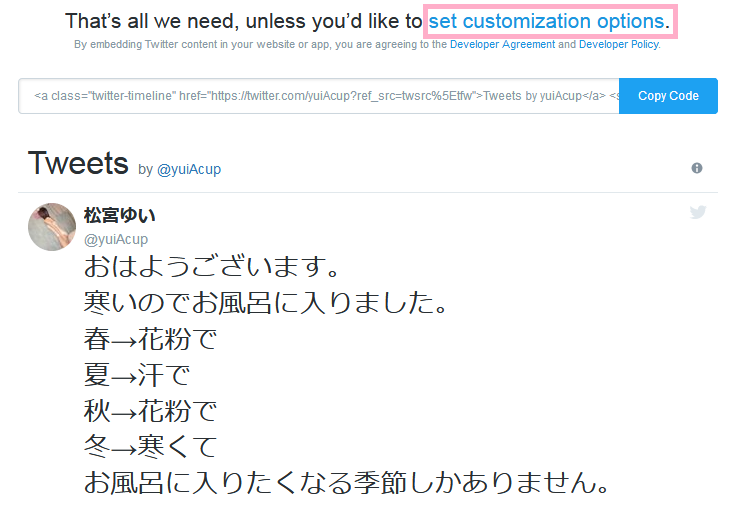
縦横の長さを変えるには、
That’s all we need, unless you’d like to.Set customization options.
Set customization optionsをクリックして先に進みます。
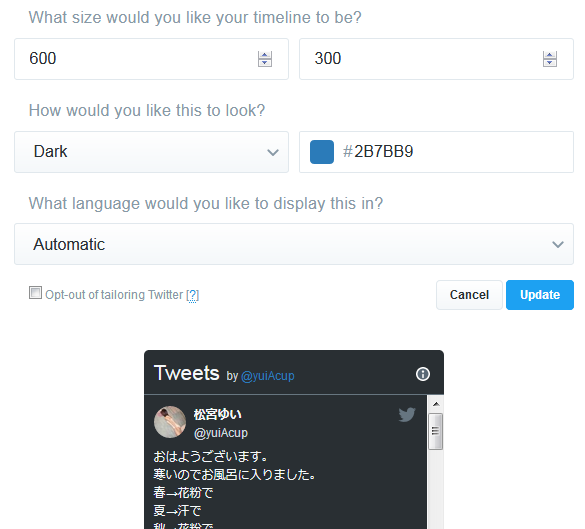
(カスタマイズオプション)
【各欄の説明】
・What size would you like your timeline to be?
左側は高さの設定、右側は横幅。
・How would you like this to look?
左側は表示のタイプの選択
右側はリンクの色
・What language would you like to display this in?
言語の設定、デフォのオートマチック(Automatic)を選ぶと自動的に判断してくれます。

(私は縦600x横300にしました)
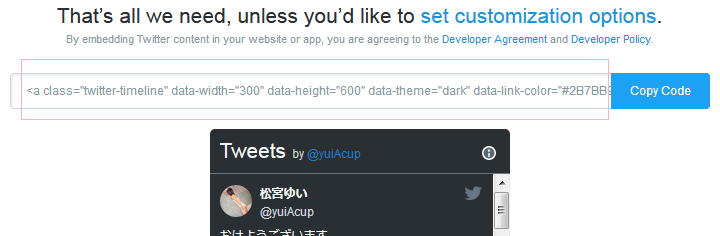
最後は右下のUpdateを押すとタグが表示されます。

これをコピーして(クリックのみでコピーされる)
外観→ウィジェットと移動して→配置したい箇所に貼り付ければ完成です。
私の場合は、少し変化が出るように
背景はダーク(dark)を選択しました。
ツイッター側からはできませんが、
サイトを利用すれば簡単に設置出来るので
お試し下さい。

おまけ
ちなみに、ウィジェットに貼りつける際には
タグの上下に<center>~</center>で挟むと
スマホ表示の際に中央に表示されますが
多くの方は右手でスクロールするので、
私の場合は、右側に隙間が残るように中央寄せにしませんでした。